Order Tracker
.png)
.png)
Curbside & Delivery customers needed a way to track the status of their order. Customers have an expectation that we would have an order tracking system for when they place an order.
Product Designer - V1 and V2
Product
Design & Research
Engineering
V1 - 4 months
V2 - 4 months
At H-E-B we have roughly 600K weekly Curbside & Delivery orders. For those orders, customers lacked reassurance that the order status we were providing was accurate.
Help customers feel more in control of their in progress order and provide them with reassurance that H-E-B is actively working on their order.
Provide customers with a step-by-step look at their order progress in real time.
Provide reassurance
Scalable
Add delight
Reduce # of calls to Contact Center about Order Status
Improve NPS score
Increase engagement to Order Details page
I facilitated a workshop were we started by designing a bad order tracking experience, then we built off of each other's bad experience and made it worse, and to end we built off of each other's worst experience and made it good. This was a fun workshop that ultimately led to us identifying that in order to make this order tracking experience good, we need to humanize the experience.

In an effort to empathize with our customers, I created journey maps for the 6 types of shoppers at H-E-B.

Crazy 8's workshop with the Brand Designer and Senior Experience Designer on my team. We dot voted on our favorite trackers before starting low-fidelity wireframes.

I facilitated a cross-squad workshop to collaboratively define and prioritize content we are displaying on the Order Details page.

I pair designed with the Senior Experience Designer on my team to design flows that we would eventually test with users.
.png)
I worked with the Senior Design researcher on our team to test our happy path order tracking experience. I took insights from the research findings and determined what was in scope for design iterations. Push notifications for the Order Tracker was not in scope for our effort.
I reviewed net-new components with engineering for all platforms (iOS, Android, and Responsive Web). I documented engineering feasibility and considerations.
Our squads forecasting of engineering capacity changed and Web engineers were in need of starting on work. We pivoted to having Web only designs as required deliverables for this order tracker.
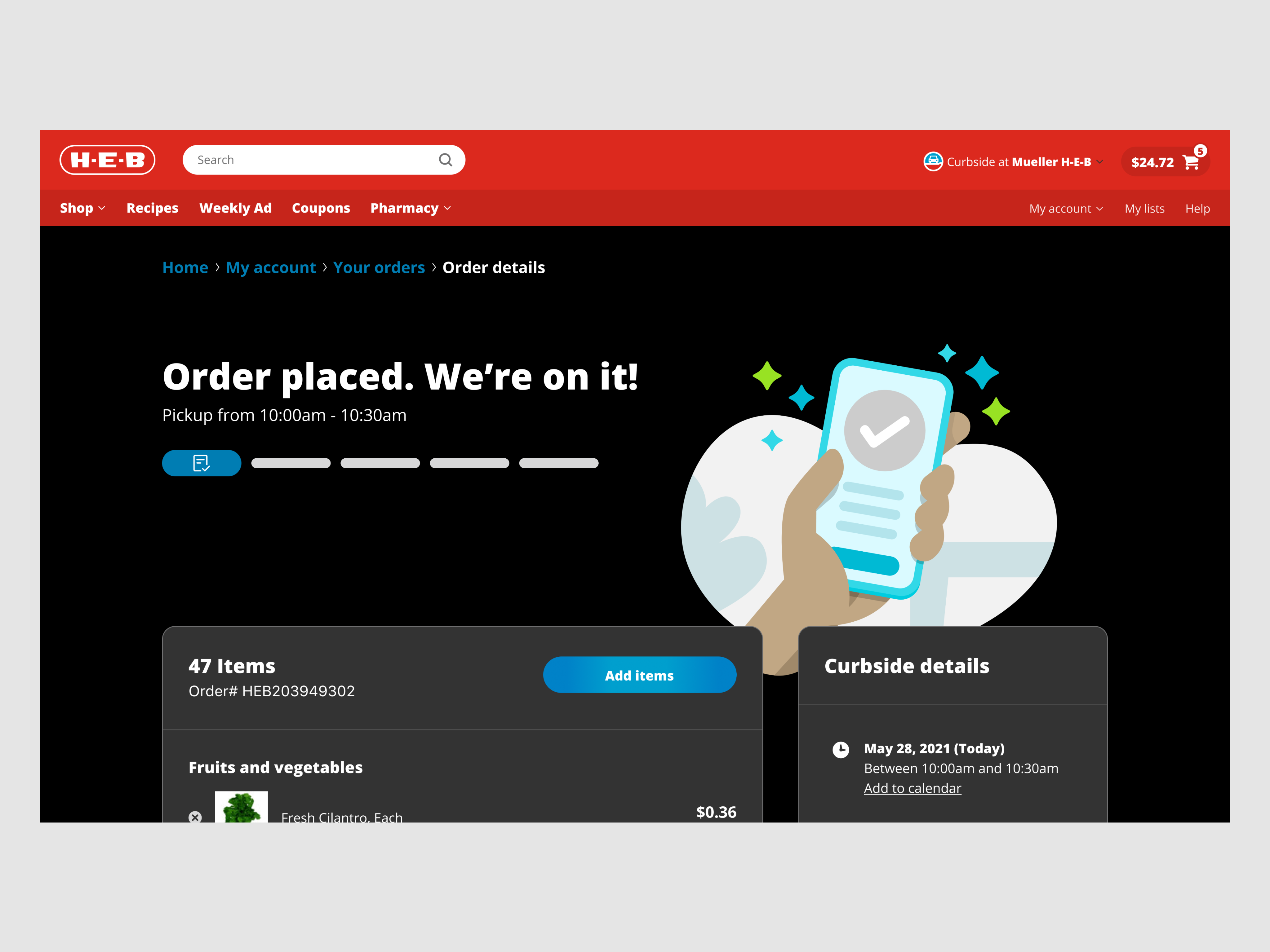
With advice from my Design Mentor, I explored a Safe, Medium and Extreme visual design of the Order Tracker



The Senior Experience Designer I was working with on this project suggested we conduct an unmoderated 5-second test of the "Medium" Order Tracker Design. Overwhelmingly, we received positive feedback that this design was very engaging and clearly communicated the Order's status and details.
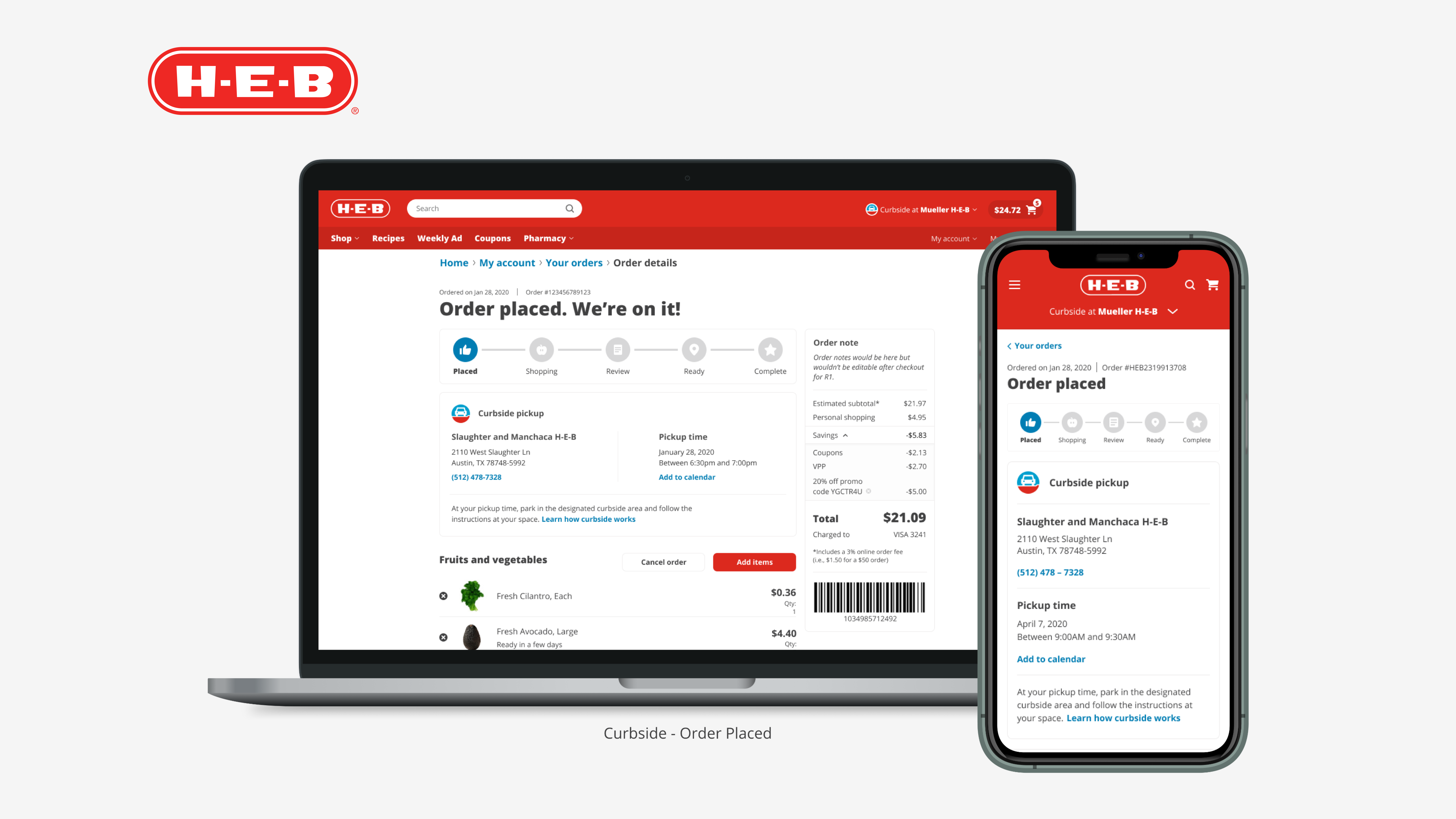
Due to engineering capacity, I had to lean out the design and go with a "Safe" version for the MVP.
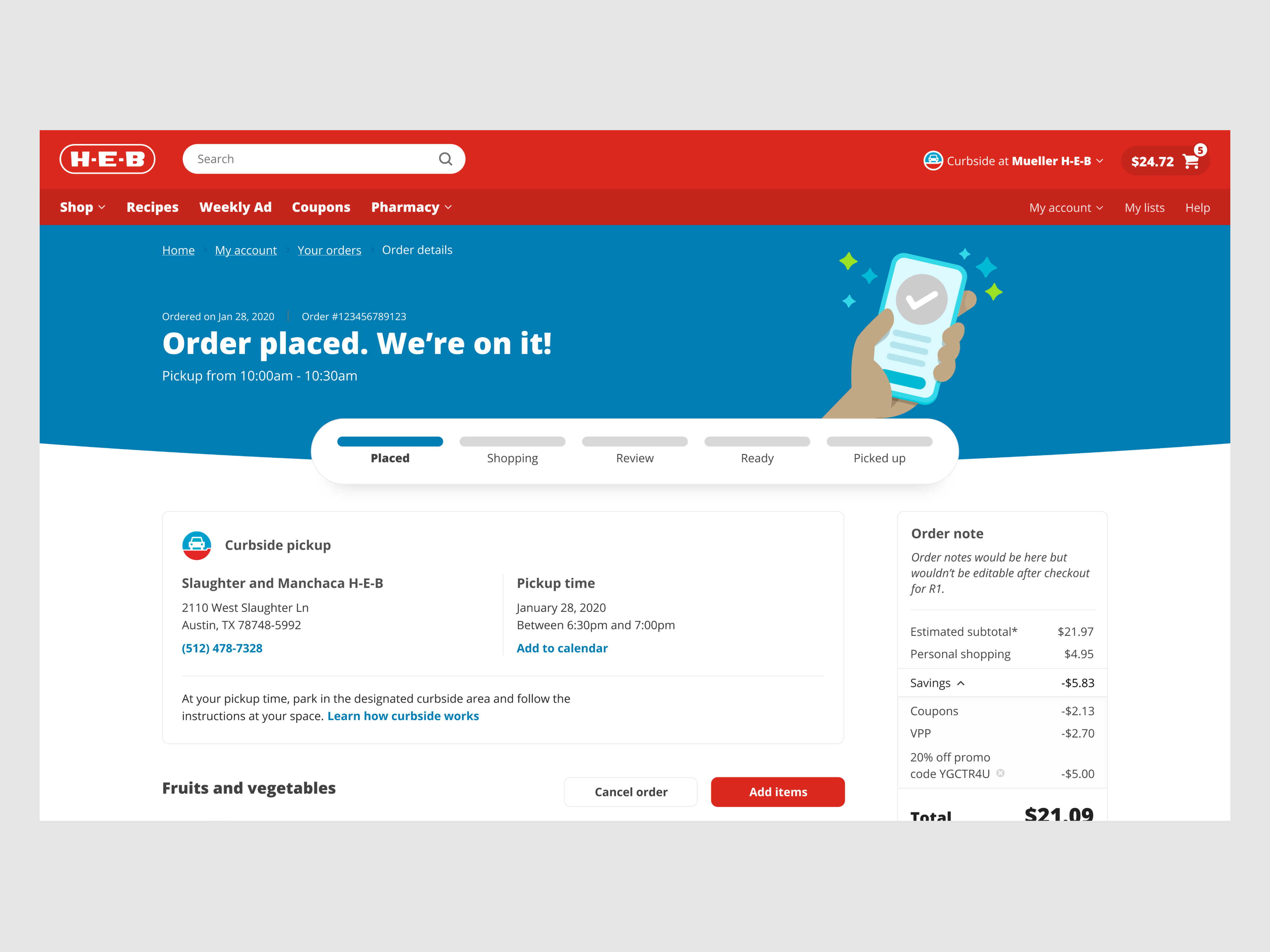
Curbside and Delivery customers on Web can now track the progress of their orders on their Order Details page. Launched Fall 2021. Additionally, all previous orders on the website now have a completed progress bar.

Unable to measure if the order tracker decreased contact center calls
Unable to measure if the order tracker increased NPS
✅ Engagement to the Order Details page did increase
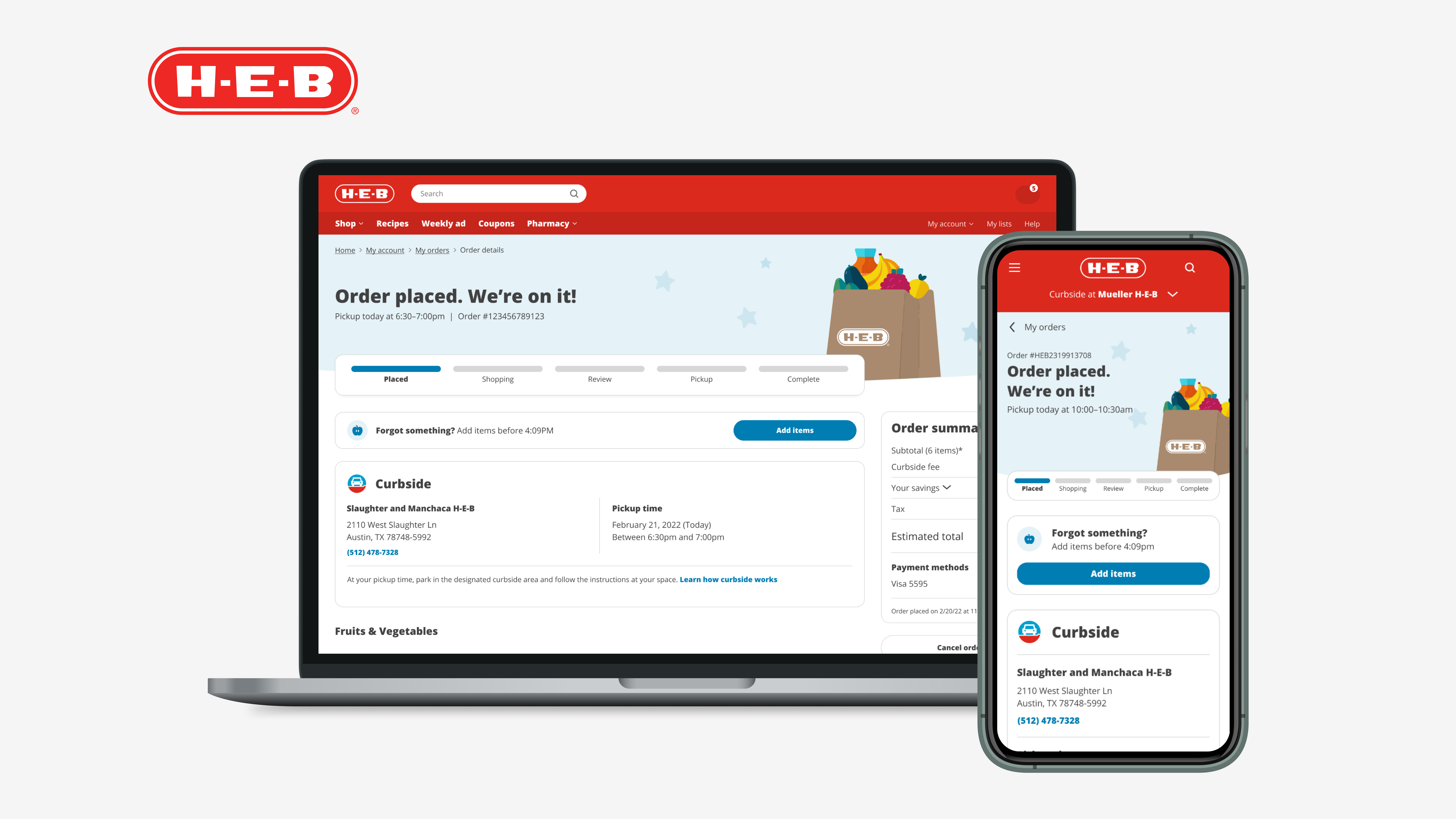
After this Order Tracker initially launched, our engineering team had capacity to update the visual design to my medium exploration. As a team, we felt this design was more reflective of H-E-B's brand and more in line with customer expectations. I worked on some updates to new design after reviewing customer feedback and multiple rounds of design feedback. The updated design launched in December 2022.

I kicked off this project when I first started at H-E-B and navigated a mid-project requirements pivot to decrease the scope of this effort. I learned that communication is key to a successful launch. Roadmaps and forecasting engineering capacity is critical to overall product goals and scoping.
Projects
.png)
Led design for the 0-1 experience of choosing a 3% monthly cash back category with PAyPal Checkout for the summer in UK.
.png)
Led design for the 0-1 experience of choosing a 5% monthly cash back category with the new PayPal Debit Card.

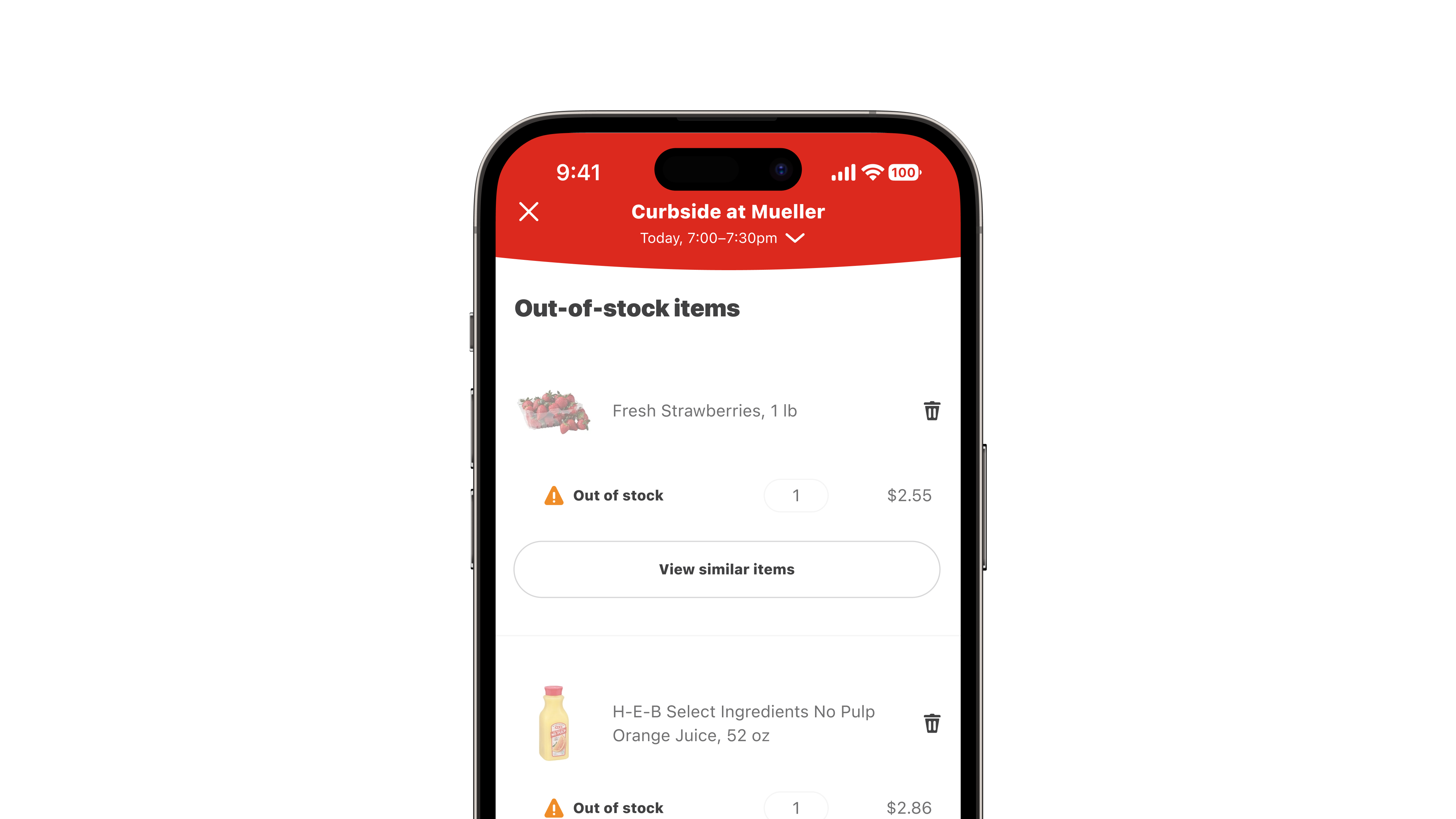
From MVP to V2. Designs for an out-of-stock experience with an estimated $5 million bi-weekly impact.
.png)
End-to-end design of an order tracking experience for ~2 million monthly Curbside & Delivery orders.